
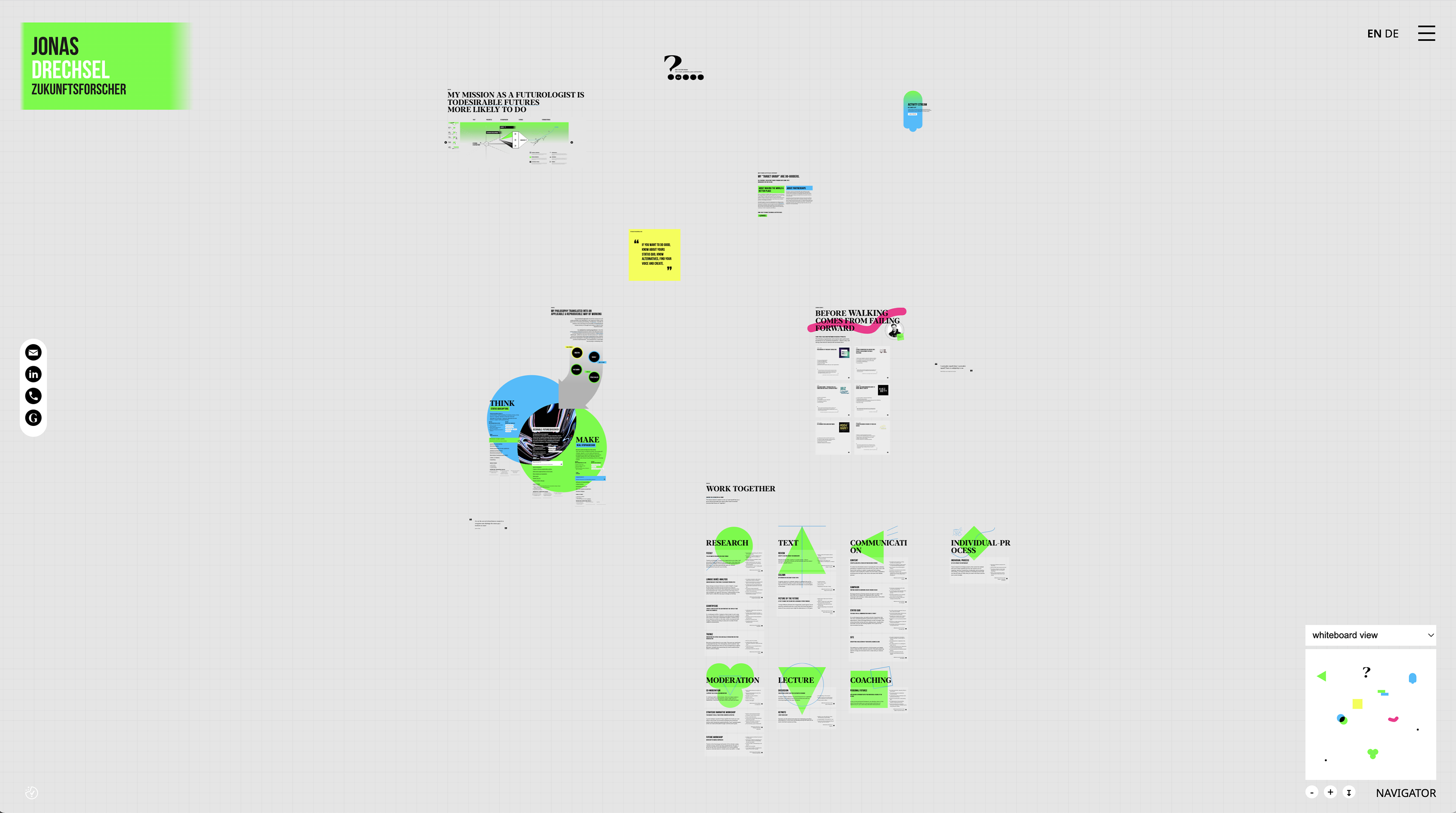
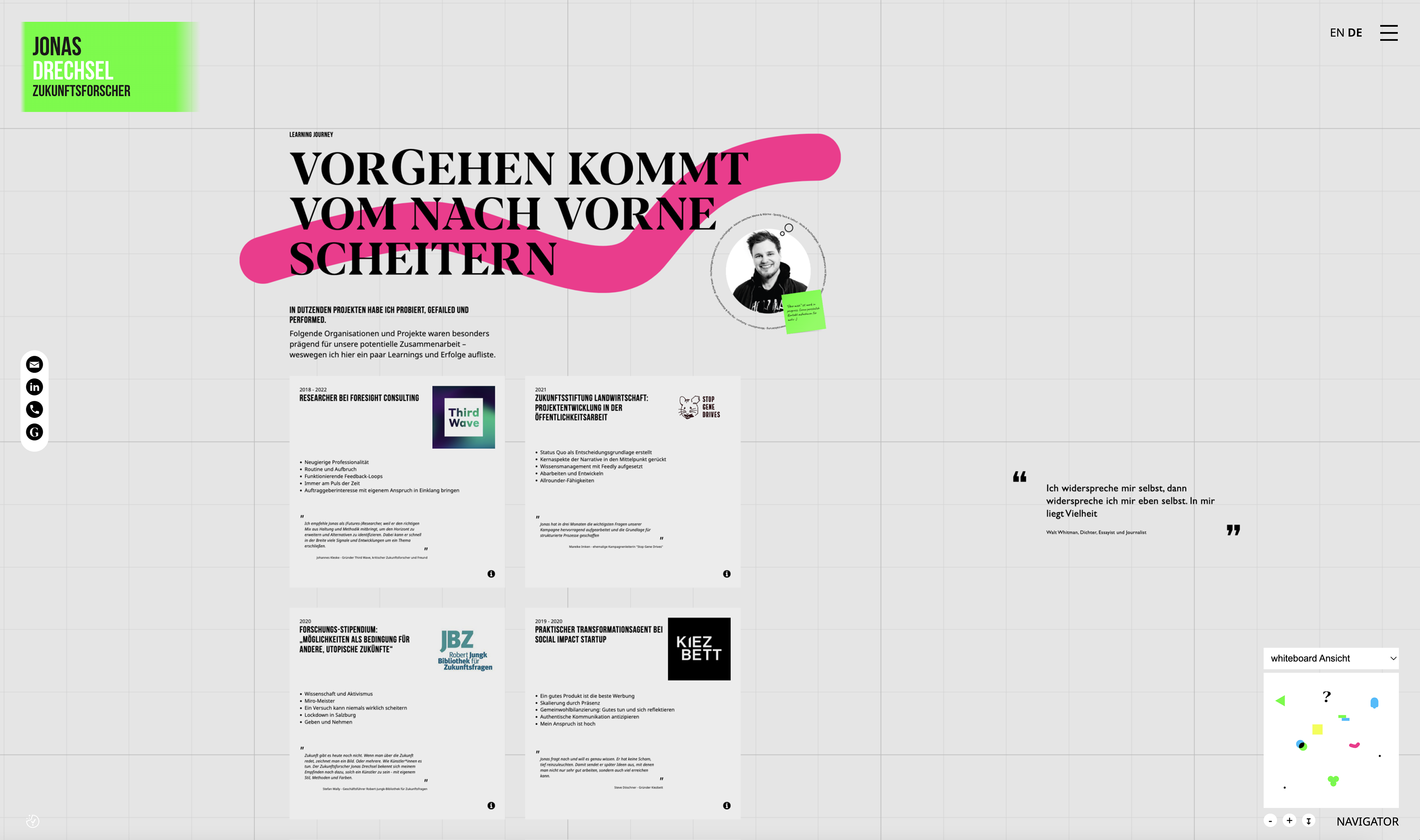
Gestalterisch und Funktional angelehnt and online whiteboard tools.
freies Zoomen und Bewegen der gesamten webseite möglich zusätzliche Navigation über Menueinträge sowie Ankerpunkte auf einem visuellen “minimap”.
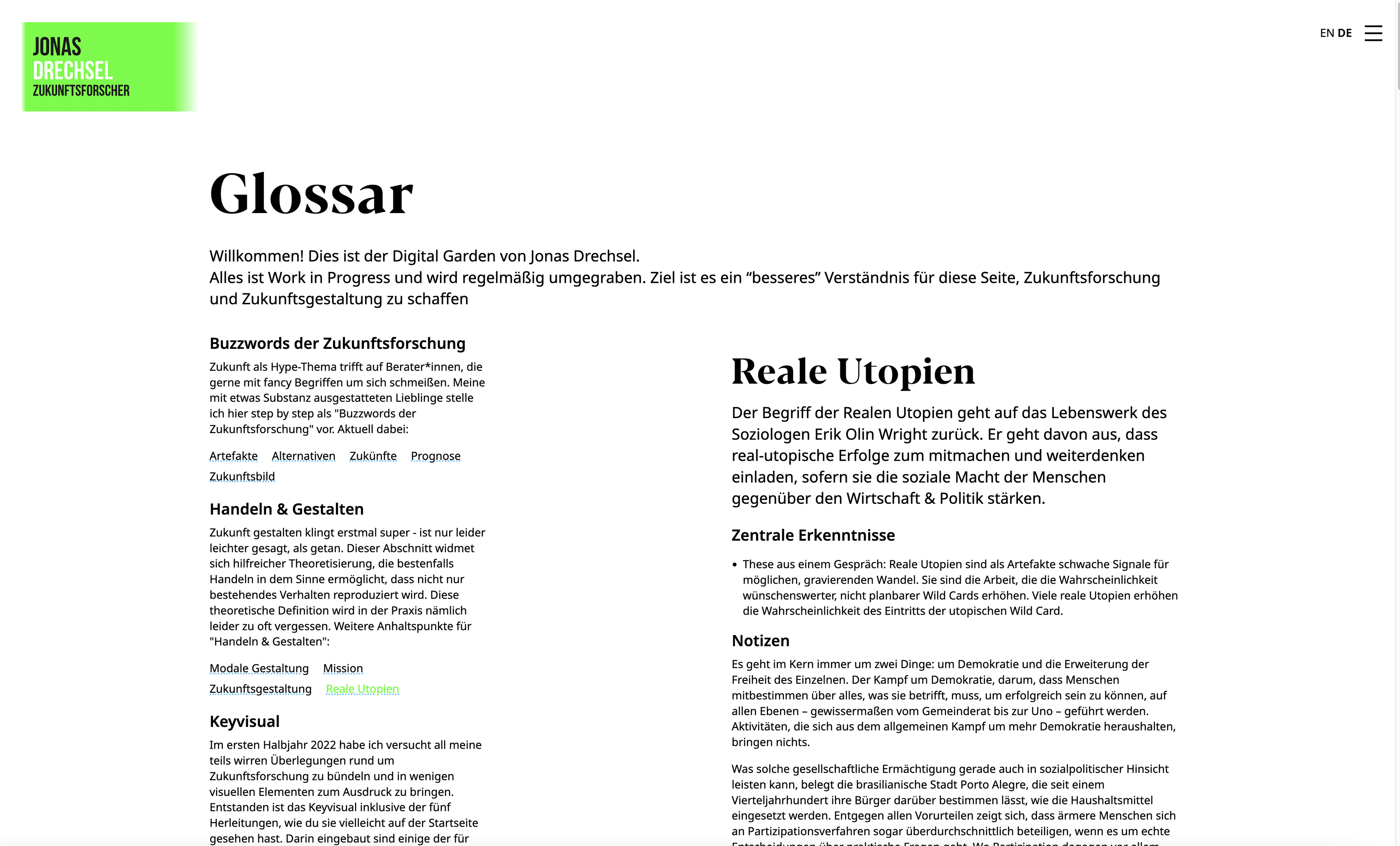
Zudem verfügt die Seite über einige responsive Breakpoints und eine optionale klassische Ansicht zum scrollen.
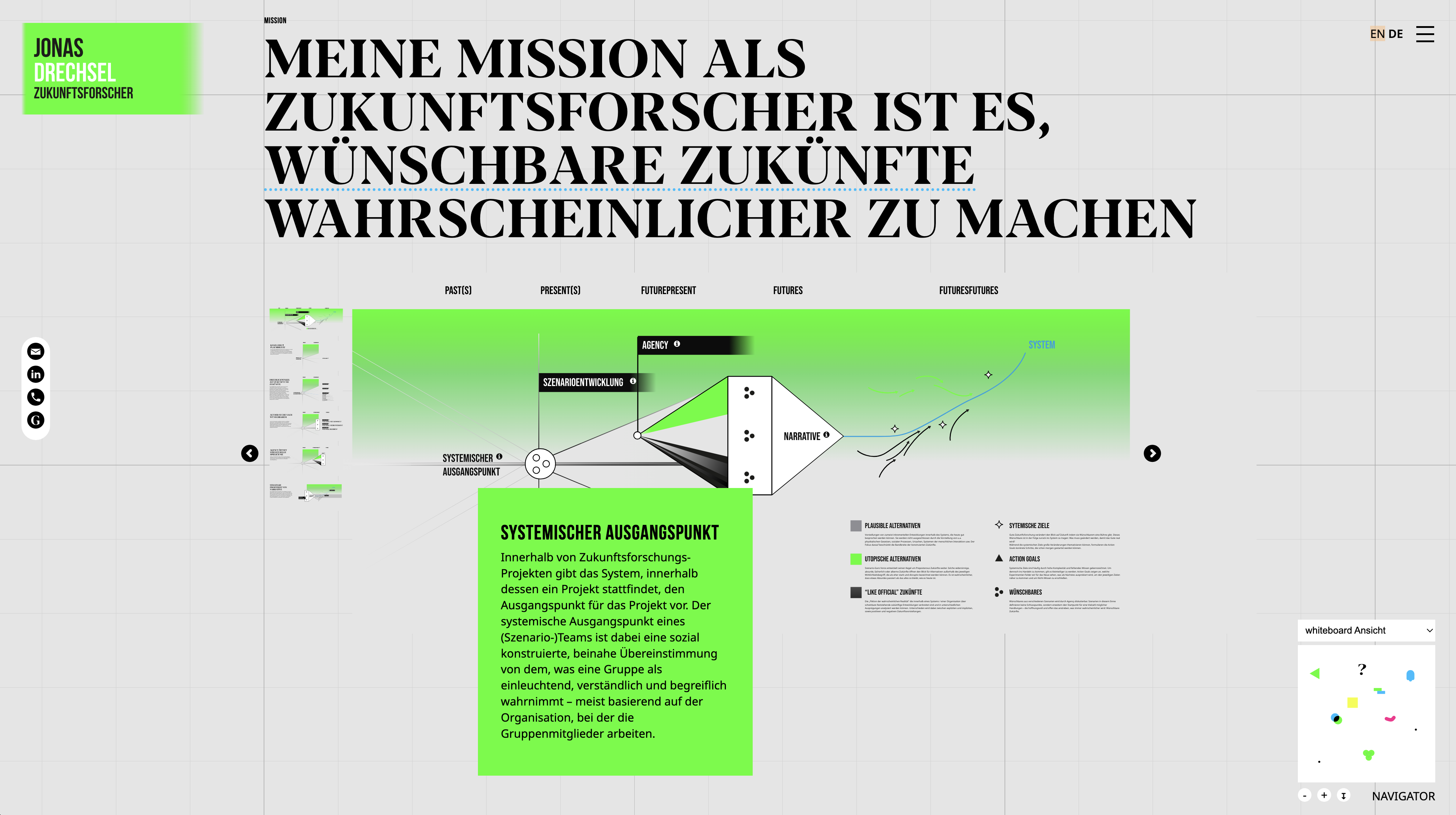
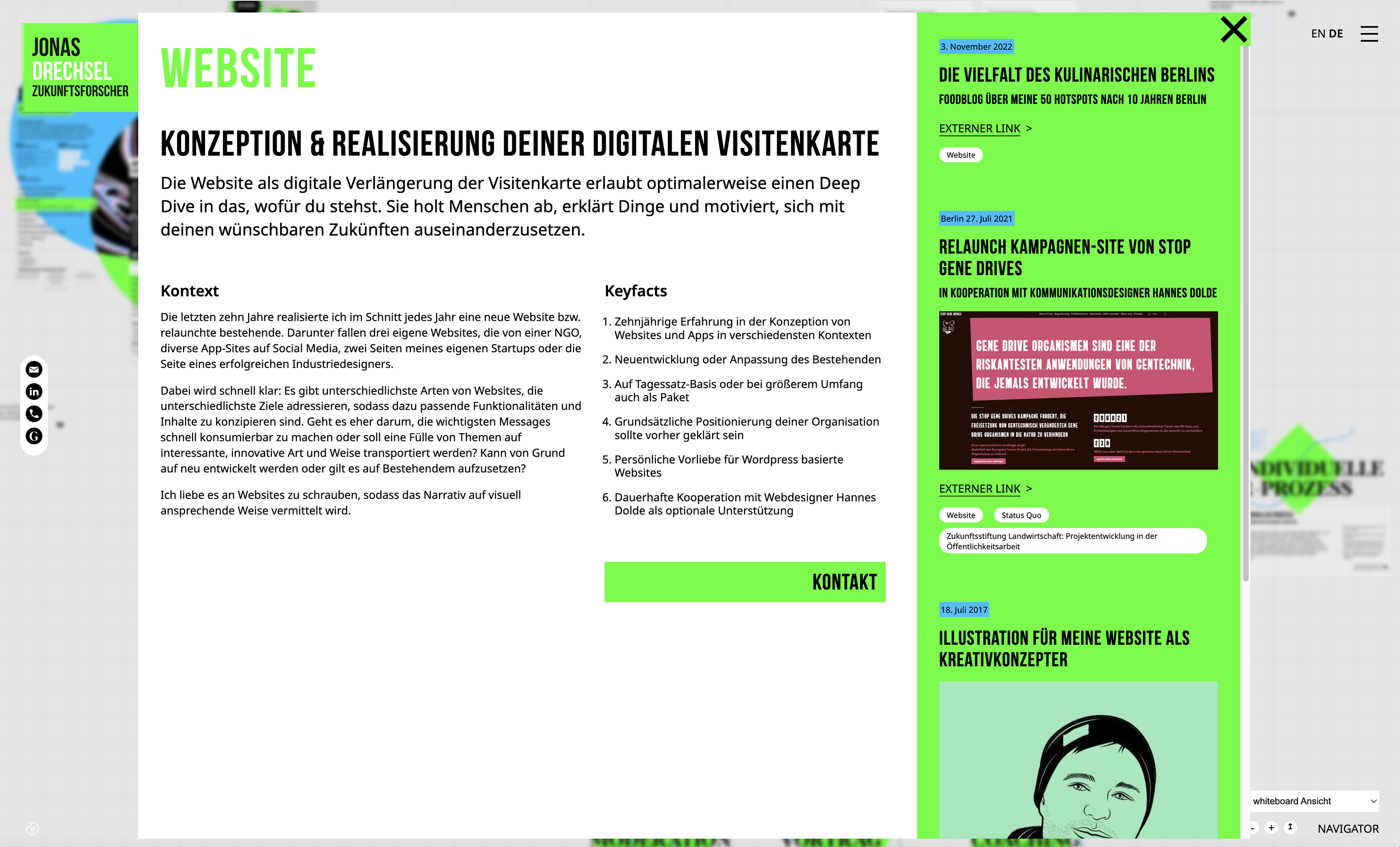
Tiefergehende Inhalte werden bei Bedarf dynamisch nachgeladen und als Seitenleiste oder Pop-up Übergelagert.
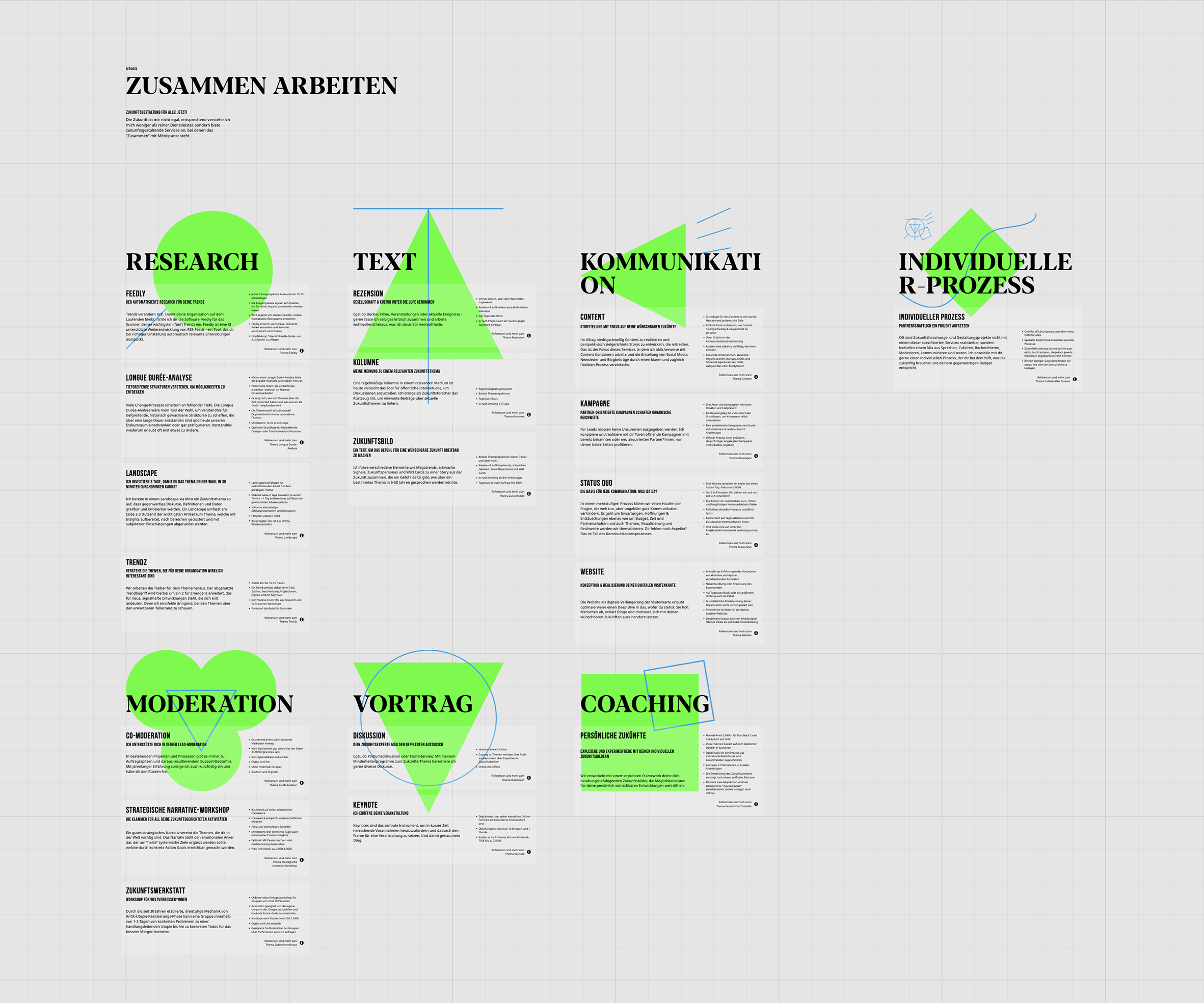
Gliederung und Struktur aller Inhalte mit custom post-types und dem “Advanced Custom Fields Pro” Plugin. Freie Platzierung der einzelnen content-sections auf dem Raster.

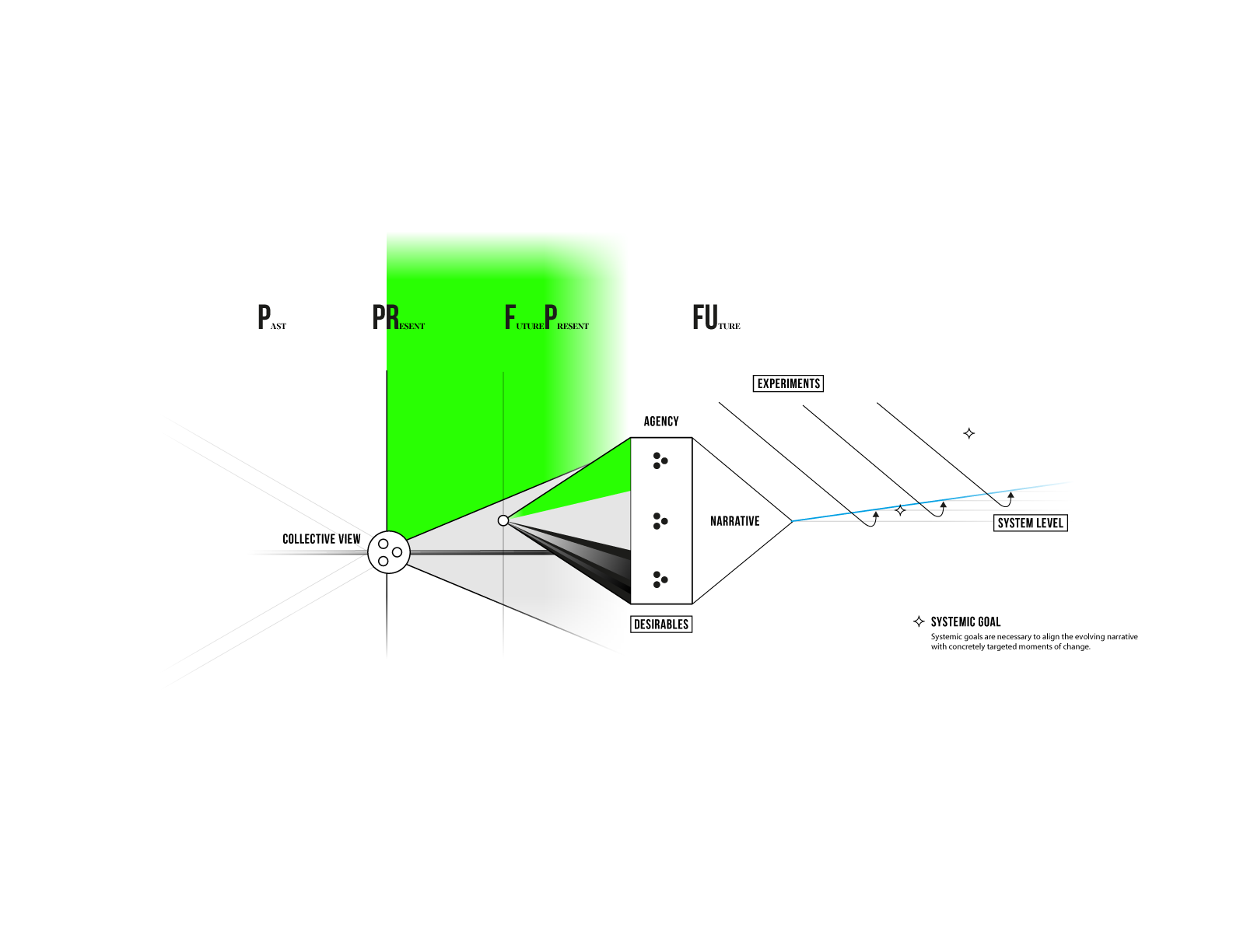
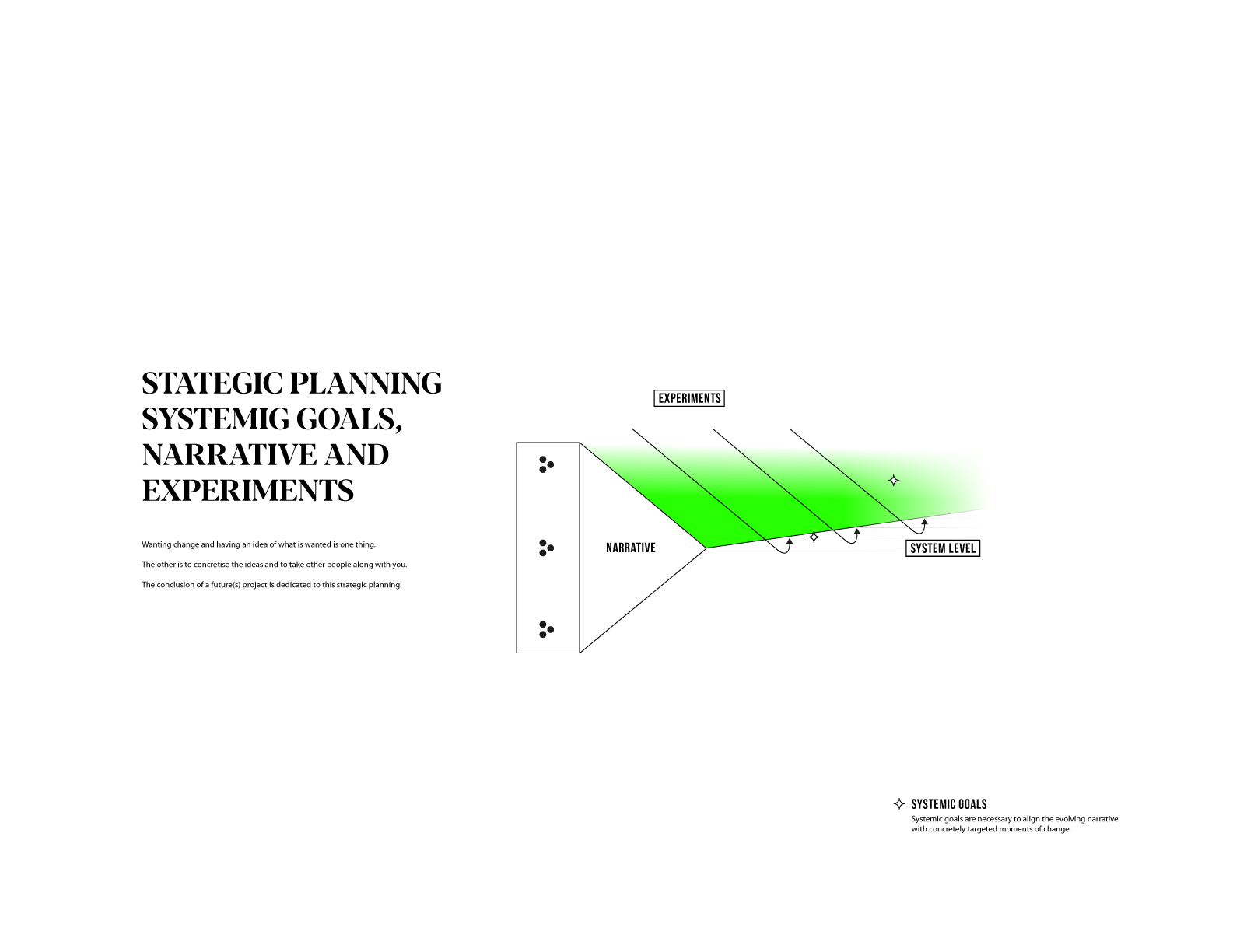
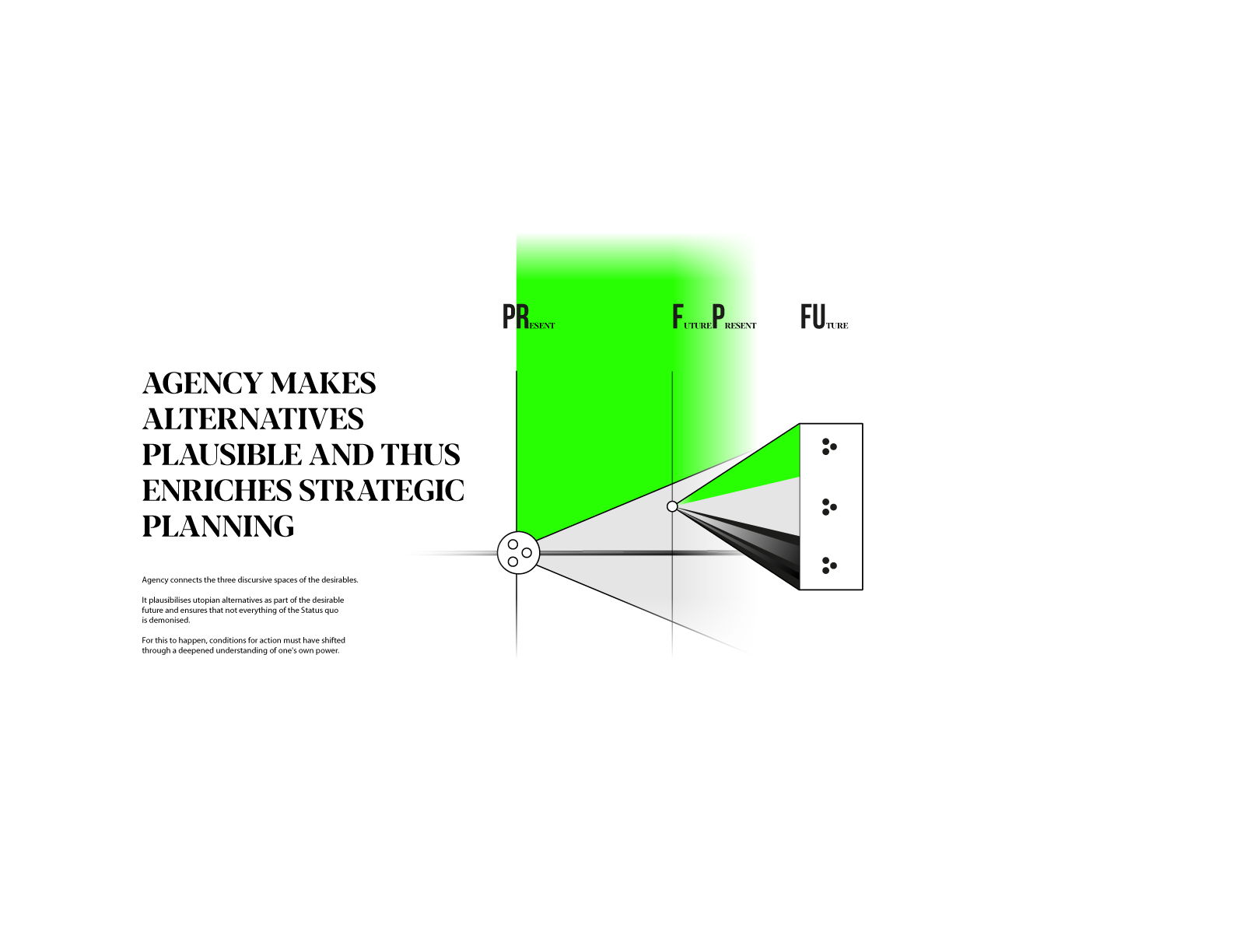
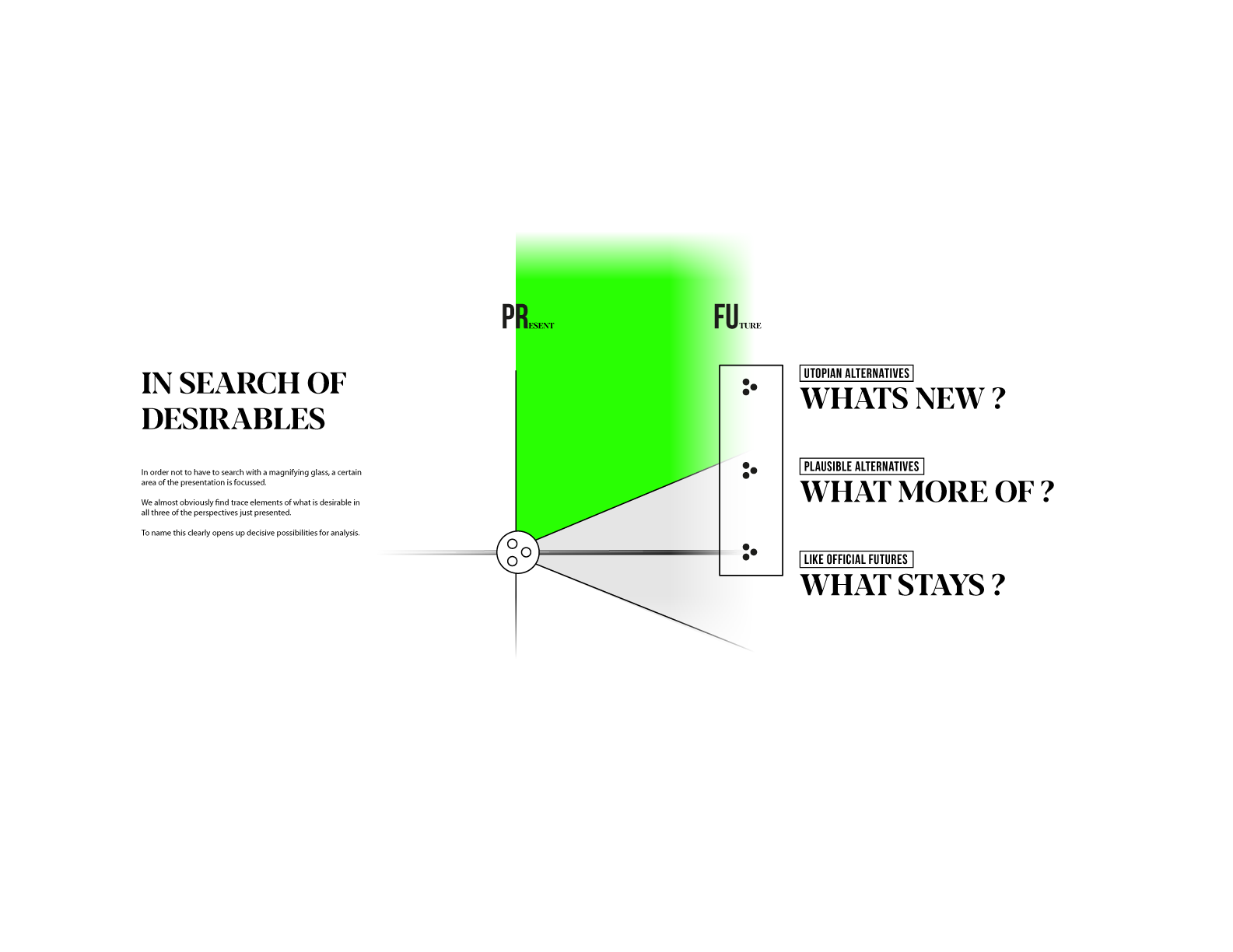
Zentrales Element und eine Veranschaulichung von Jonas Ansatz bilden sechs interaktive Schaubilder. Die Interaktivität wurden hierbei mit dem “Rev Slider” plugin realisiert.







Posts können mittels Tags verschiedenen Services oder Projekten zugeordnet werden zu denen sich so auch navigieren lässt.





Volldarstellung Service – Webseite
Inhalte werden dynamisch mittels der REST API Nachgeladen und in einem Pop up dargestellt. Verknüpfte Aktivitäten werden in einer scrollbaren Seitenleiste angezeigt. die Hauptseite rückt in den Hintergrund und blurrt aus, ein Klick ausserhalb des Fensters oder auf “esc” schließt das Fenster.

Auch hier werden die Inhalte werden dynamisch mittels der REST API geladen.
